FLASH SALE Get 20% OFF everything using the coupon code: FLASH20 View Pricing Plans →

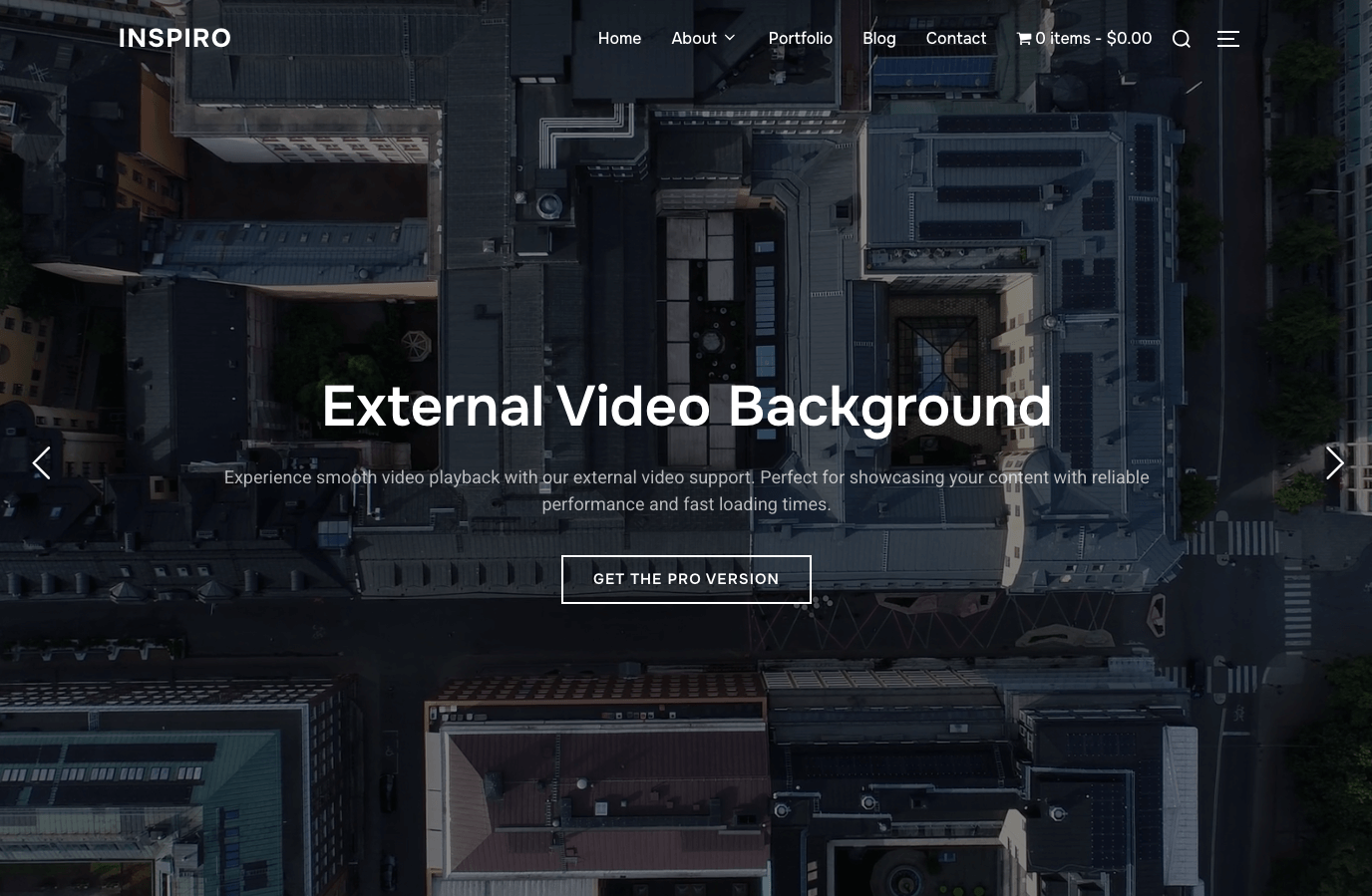
You can easily create a video background slideshow in Elementor using the WPZOOM Elementor Addons plugin. This feature is available in two ways:
The free version of Elementor is required. Elementor PRO is optional and not necessary for using WPZOOM Addons.
Key Features:
To use the Video Slideshow widget, you have two options:
Once you’ve chosen one of the options above:
Note: The free version of Elementor is required. You don’t need Elementor PRO for this widget to work.
1. Create or edit a page with Elementor.
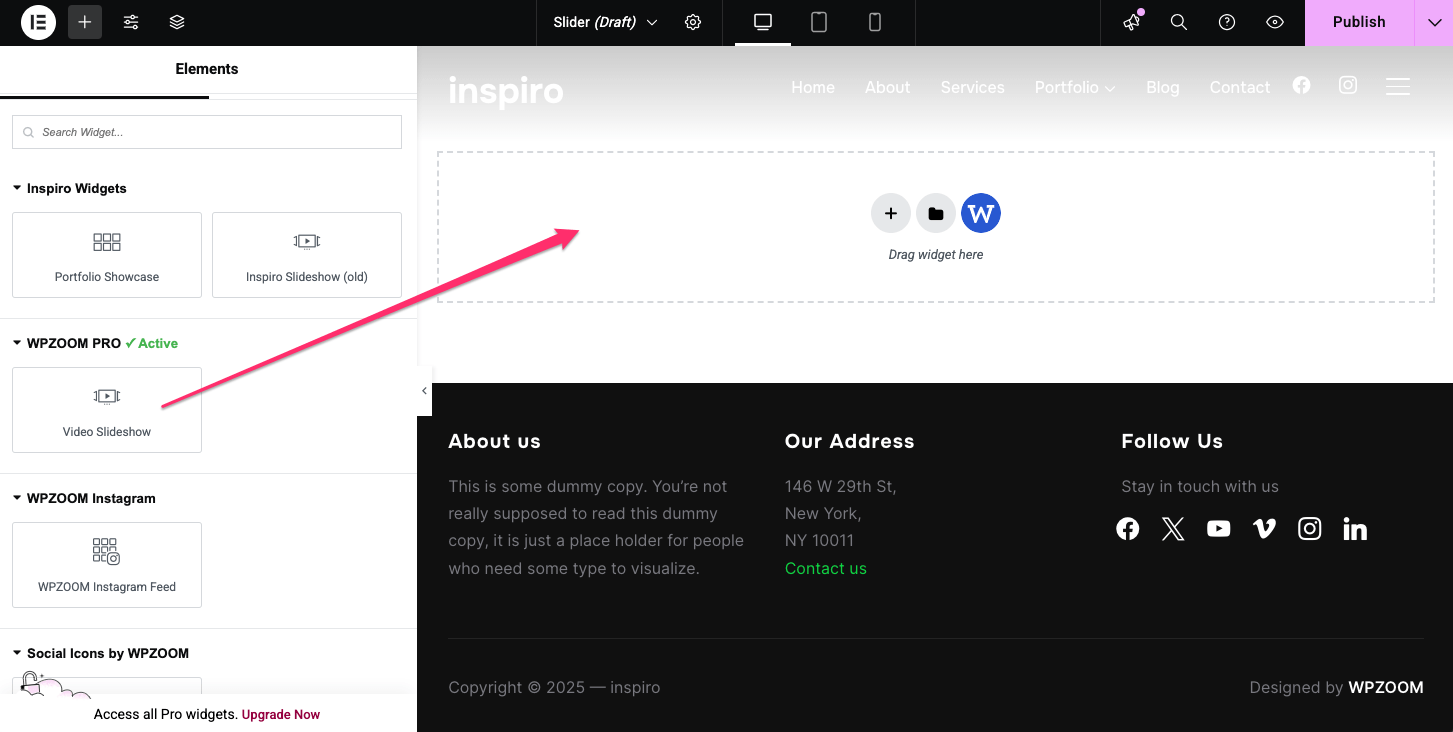
2. In the Elementor sidebar, scroll to the WPZOOM PRO section.
3. Drag the Video Slideshow widget into your desired section on the page.

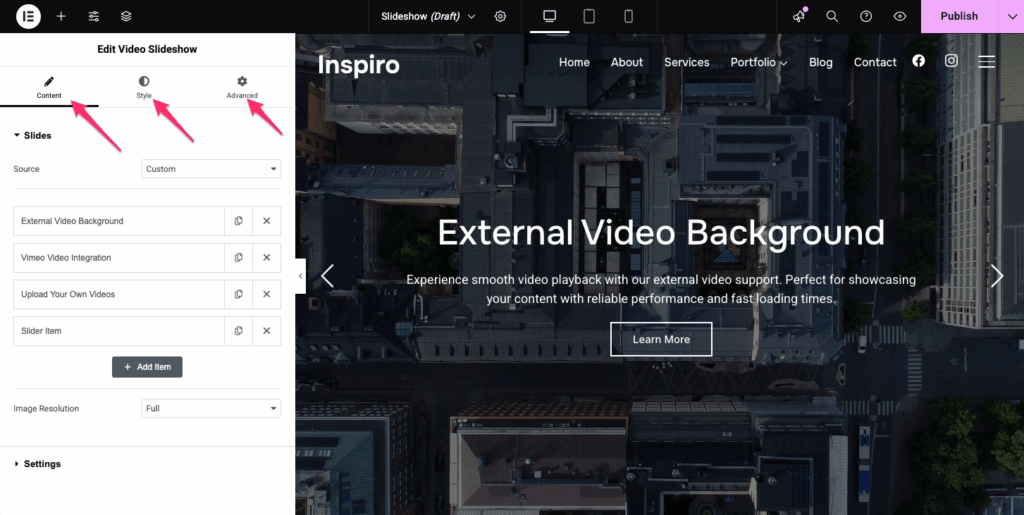
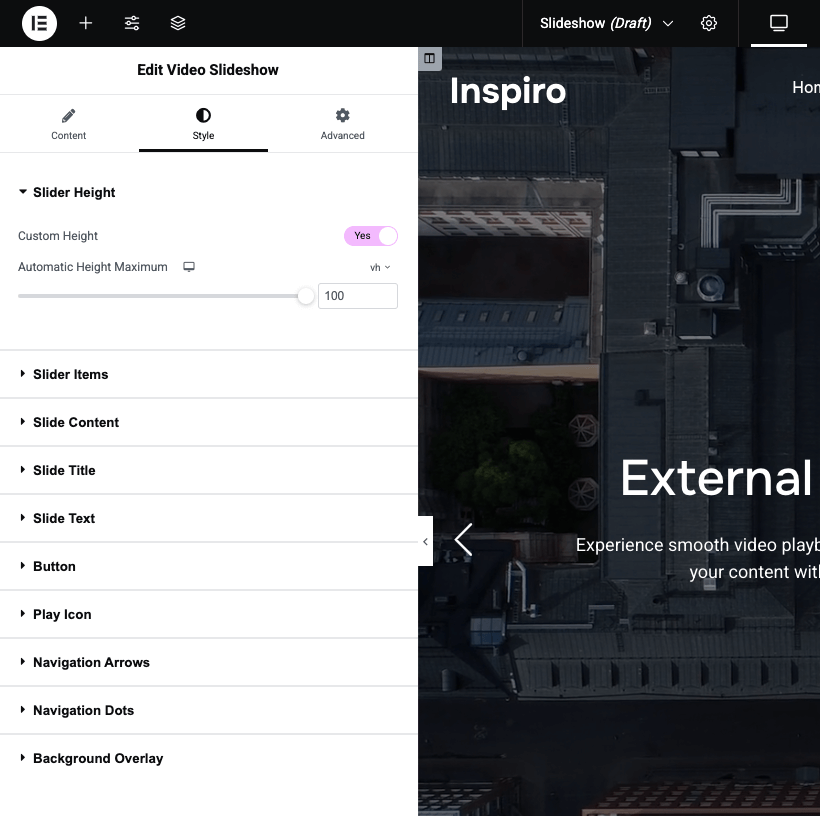
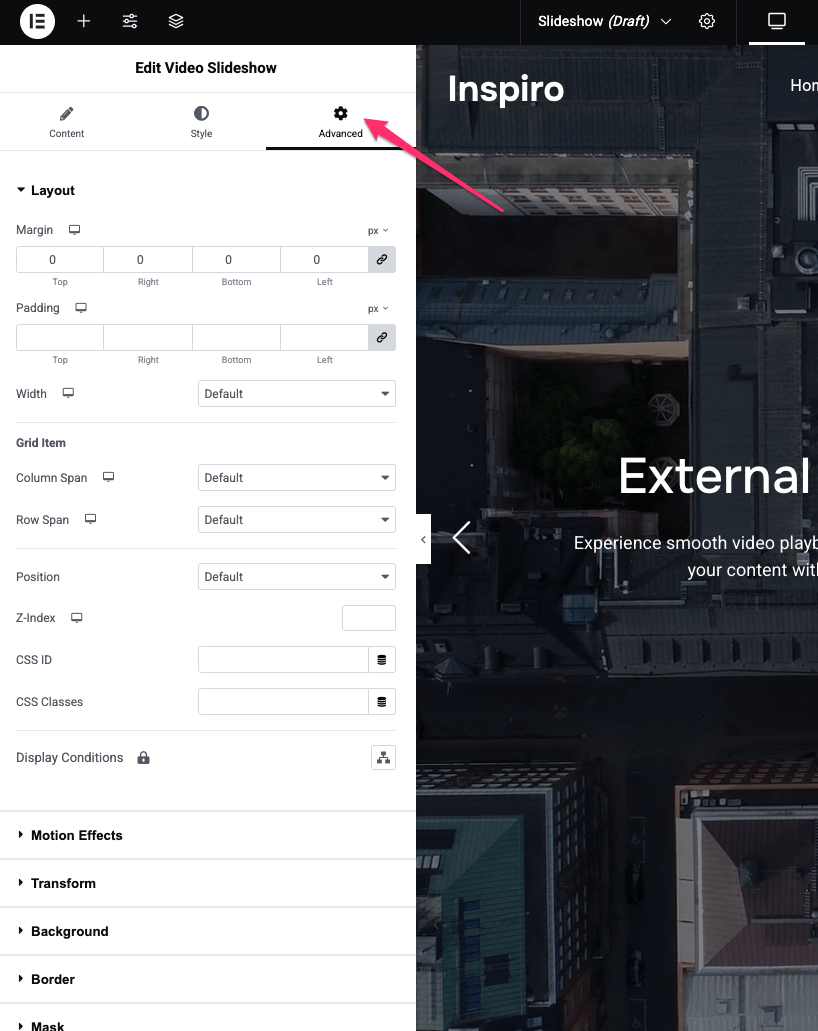
After adding the Video Slideshow widget to your page, the widget’s settings will appear in the Elementor sidebar. These settings are grouped into three tabs: Content, Style, and Advanced.

This is where you manage the content and behavior of your slideshow.
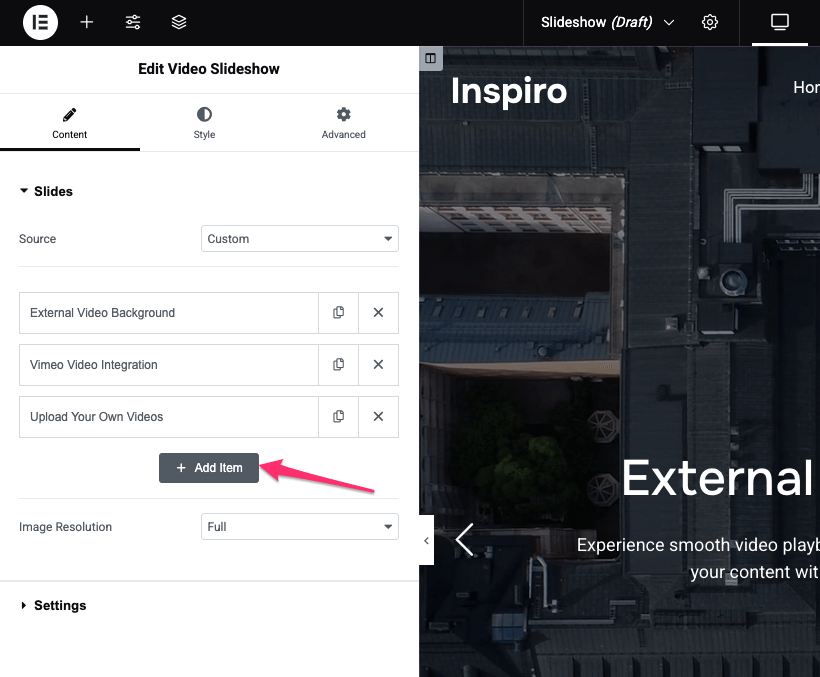
1. Slides
Click + Add Item to create a new slide.

Each slide includes:
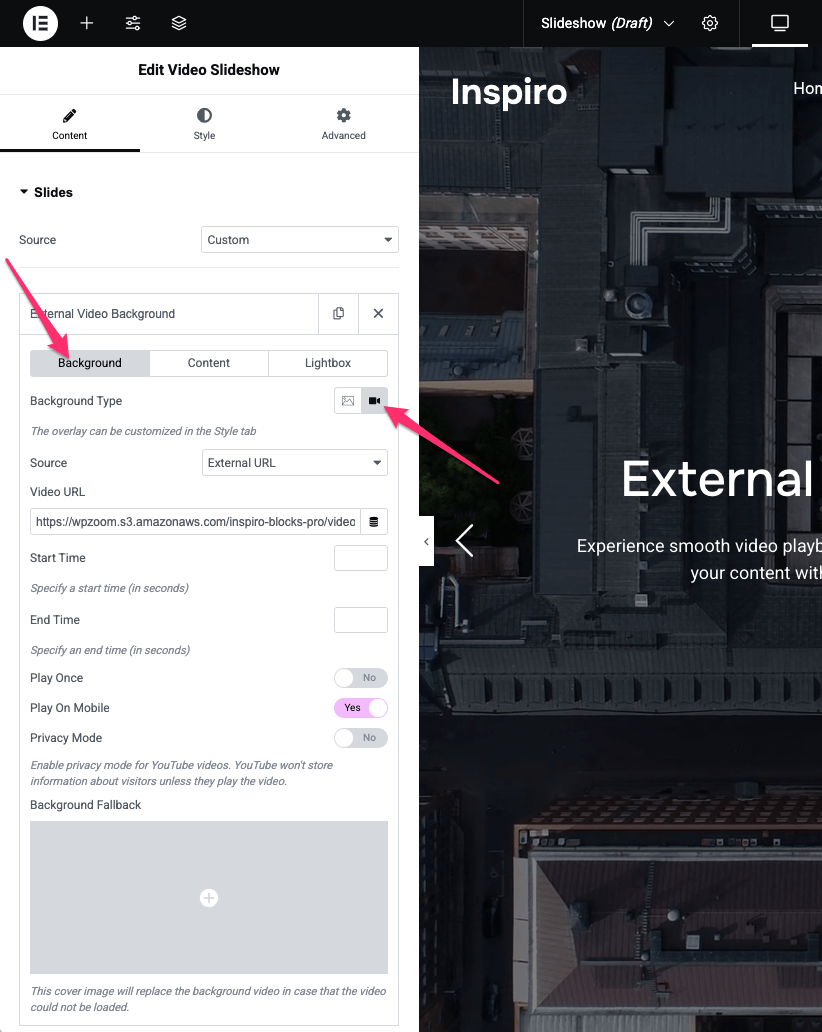
Background: Choose between an image or a video background.
Supported video types: YouTube/Vimeo or other external URL or self-hosted MP4 video.

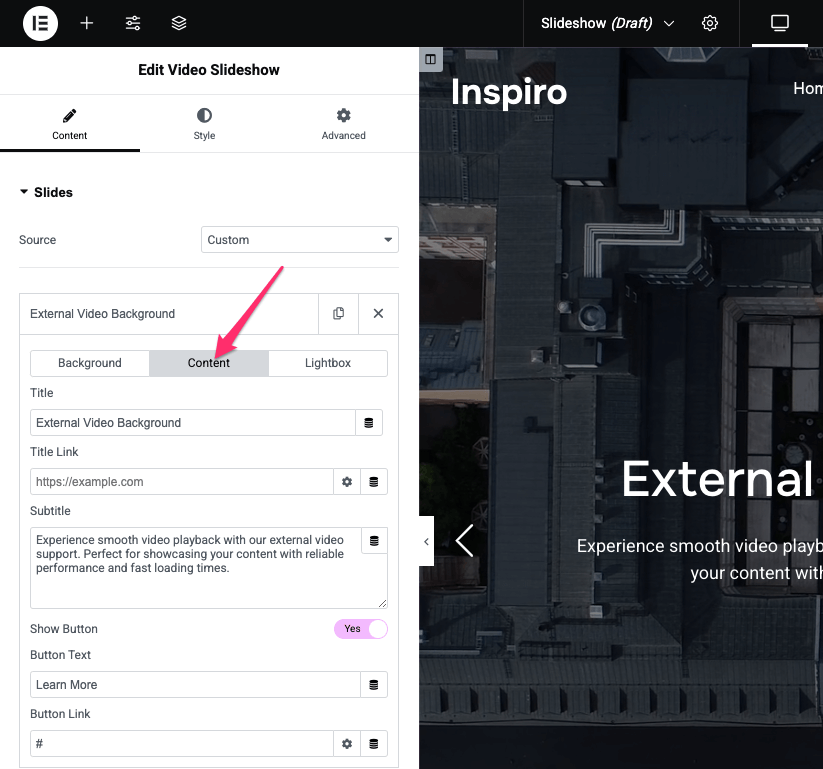
Content Options:

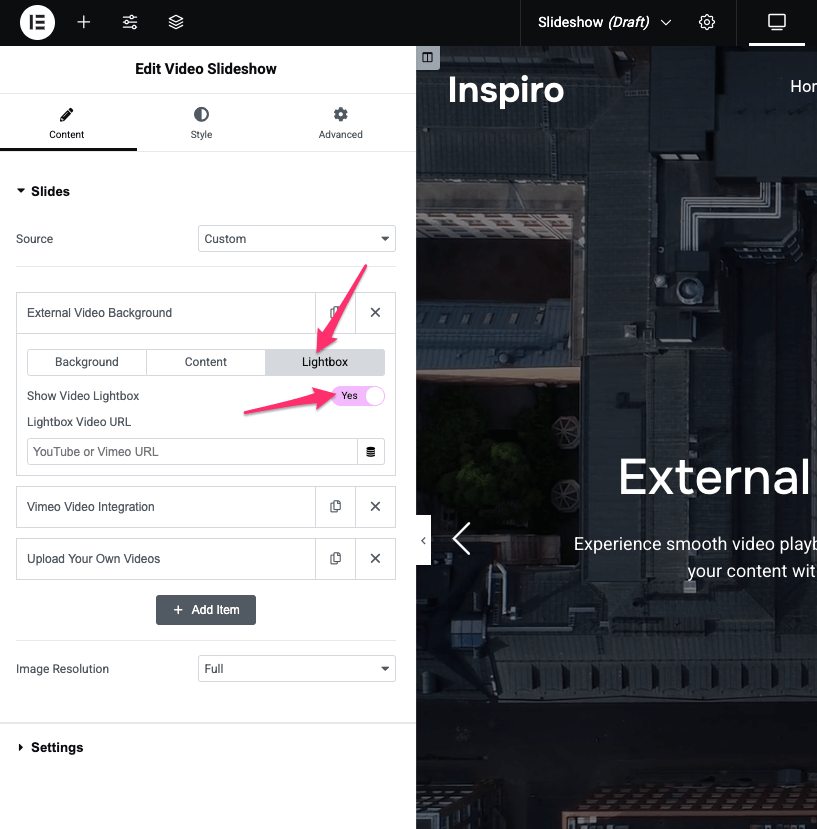
Lightbox: Enable this to display a play icon on the slide. Clicking it opens the video in a lightbox overlay (works with YouTube, Vimeo, or self-hosted videos).

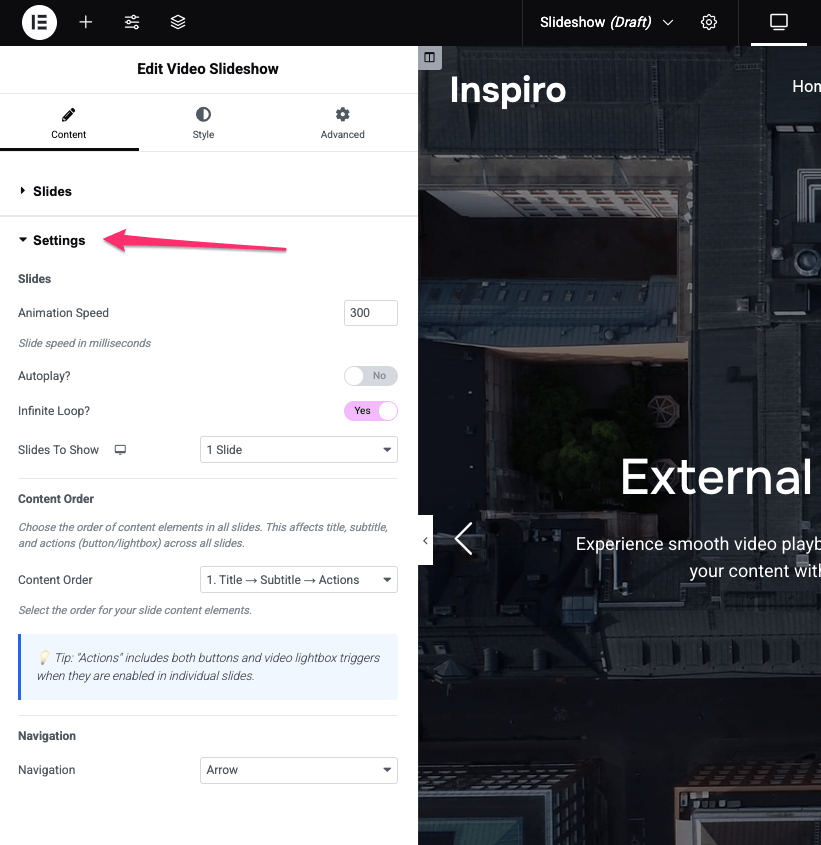
2. Settings
This section controls how the slideshow behaves:

Use this tab to customize the design and layout of your slideshow elements.

This tab includes standard Elementor controls for additional layout and behavior customizations:

When you’re happy with the design:
1. Click Publish (or Update if editing).
2. Preview the page on the frontend to see your video background slideshow in action.